2007 02/19(火)
北海道へ流氷を見る旅へ

 冬の北海道を満喫すべく、恐ろしいくらいの強行スケジュールで流氷と、旭山動物園と、氷爆祭りと、温泉を1泊2日で行ってきました。
冬の北海道を満喫すべく、恐ろしいくらいの強行スケジュールで流氷と、旭山動物園と、氷爆祭りと、温泉を1泊2日で行ってきました。
天候も晴天続きで、朝は-15℃くらいで、まさに冬を満喫してきた訳です。関東以外に住むなら、間違いなく「北海道」と言うくらい、自分にとって魅力的なんです。
飛行機で北海道旅行に行った時に知っておくべき事は、「北海道の土産物は全て新千歳にある」という事。道中で買い物し、重い荷物とともに移動するくらいなら、せめてお土産は最後に買うべきである。また、流氷船は想像以上に揺れるため、酔い止めの薬を持っていく事をオススメします。。
2007 02/15(木)
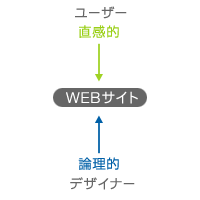
なぜ 論理的に考えるという事
 フォント、色、レイアウト、サイズ等すべて、デザイナーは計算し、論理的に設計する。
フォント、色、レイアウト、サイズ等すべて、デザイナーは計算し、論理的に設計する。
自分がサイトをデザインして、クライアントやディレクターに説明する時に、「なんとなくこの色がいい」「なんとなくここら辺にボタンを置いてみた」。そういった説明はありえません。あいまいな設計をしている人は、言葉もあいまいです。抽象的なデザインは、デザインではありません。デザイナーはアーティストではありませんから。
自分がディレクターだったら、デザイナーに「なぜ?どうして?」をぶつけまくるでしょう。それは、限られた時間の中で、Cランク(情報がまとまっていない)のデザインを、論理的に計算し設計する事で、Aランク(情報がまとまっている、直感的に理解出来る)に仕上げる事が出来るからです。
デザイナーの目に見えない苦労が、ユーザーの支持を集めているのでしょう。1*1のドットラインと、1*2のドットライン、どちらを選ぶかを悩む。それがお金をもらってサイトを作る最低限のレベルでしょう。
2007 02/10(土)
今の時代、テクノロジーよりサービスの進化が必要(無線LAN)
 続々と進化する CPU、メモリ、そして OS 。昨今、テクノロジーは目覚ましい進歩が顕著に見て取れます。デザインツール がさくさく動いてしまう MacBook。 そのうち量販店では、デスクトップモデルはマニア向けの売り場にしか置かない状況になるのではと思ってしまう。
続々と進化する CPU、メモリ、そして OS 。昨今、テクノロジーは目覚ましい進歩が顕著に見て取れます。デザインツール がさくさく動いてしまう MacBook。 そのうち量販店では、デスクトップモデルはマニア向けの売り場にしか置かない状況になるのではと思ってしまう。
3年前は、タワーシャーシかコンパクトシャーシが魅力になって、現在はデスクトップモデルに興味もなくなってしまった。重い、デカイ、うるさいの3拍子。
テクノロジーの進化は個で成長出来るので、成長に他の制限は少ない。しかし、サービスは個では成長出来ない。現在販売されているどのメーカーもモデルも、ほぼ標準で無線LAN は内蔵されています。しかし、利用出来る場所は少ない。(マックではYahoo!BB の無線が整備されてきているが。) セキュリティ上の考慮もあるが、無線LAN に関してはテクノロジーとサービスの進歩は、明らかに比例していない。
そう言える最大の理由は、「無線LAN を使える場所を探さなければいけない状況」 である。いつでも、どこでものユビキタスが実感出来る時代は、近くはないでしょう。
自宅もやはり無線LAN を導入しようと持っていて、外付けHDD、プリンタを無線でしようしたい。やはりMac好きな自分は、AirMac Extremeベースステーション にほぼ決定済み。Apple Store以外では2月28日が発売の目安となっている。
今日も無線LAN が使えるドトールをたまたまを見つけて、うれしく思ってしまった自分がいる。
2007 02/07(水)
ユーザー → GUI → システム の流れの中で気にしておく事 (追記)
 (1) ユーザーは GUI を見て、情報を認識する。
(1) ユーザーは GUI を見て、情報を認識する。
(2)
システムはGUI(コード)を解析し、認識する。
上記の2つは共に、情報を A→Bに渡す動きは、共通です。しかし、情報を受け取る側 (B) のとらえ方に相違があります。
(1) ユーザーは GUI を見て、直感的に情報を認識する。
(2)
システムはGUI(コード)を解析し、構造的に認識する。
デザイナーの作業は、(1)の直感的に情報を認識させる事です。これは周知の事ですが、複雑なのは、ユーザーは状況に応じて情報の優劣の構造を、各人が決めるという事です。それを図にしたのが、昨日の2つ目の図です。
このサイトを例にするのならば、リピートユーザーの方がロゴを見る事は少ないでしょう。なぜなら、既に解っているからです。しかし、ユニークユーザーの方は、まずここが何のサイトか理解するために、右上から見ます。
(半年前に書いた、自動販売機の話に共通しています。自動販売機は各メーカーが自社のラインアップのみを扱う事ができる。コカコーラの自動販売機の右上にはコーラが確実にある。(人間は、右上から物を見る傾向がある。Webサイトの右上にロゴやタイトルが来る確率が高いのも、同じ理由。))
ユニークユーザー・リピートユーザー共に、的確に情報を認識させるデザインをする事。Web2.0と騒ぎ、情報を構造化する事が重要視されている中で、直感的に認識させる事を軽視する事無く、共存させていかなければ、いけませんよね。
2007 02/06(火)
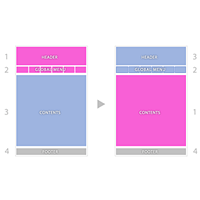
ユーザー → GUI → システム の流れの中で気にしておく事

 インターフェースを設計する時に気をつける事。
インターフェースを設計する時に気をつける事。
決して、Web標準に準拠して、構造的 にh1 h2 と設計した順にユーザーがコンテンツエリアを重要視する訳ではない。
例えば: 構造上 h2 のメニュー
ユニークユーザーにとって、メニューはh2 重要な要素ですが、 リピートユーザーにとっては、メニューはh3 でしか無いかもしれません。
2007 02/05(月)
You tube:Mac でもっと便利で、簡単に保存!
2007 02/01(木)
きれいなFLASHサイト:BELLECOUR ARTS SCHOOL
鮮やかな緑が栄えていて、シンプルに情報を表示させています。このサイトの様に、すっきりとした見せ方は、自分はとても好きです。
一つだけ言うならば、メニュー部分で使用しているのグラデが、濃く感じます。もう少し薄くしてあげると、さらにすっきりとしていいでしょう。

