2007 03/30(金)
4月にwebデザインに役立つPhotoshopのプリセットを提供します。
忙しい3月も終わり、4月からは再出発。
まず何から手を付けるかというと、デザイン作業の効率化。当たり前の事ですが、制作時間は限られています。
例えば、1pxのドットラインの空きを1px,2px,3px…など、何パターンか用意して選ぶ場合があります。
パターン分のドットラインを一発で作れたら、地道に作るよりかは、効率的で、簡単に選択肢が増えると訳です。
社内用の便利ツールとして作ったのですが、反応が少ないので、早々に一般に公開しようと思ったのです。
2007 03/15(木)
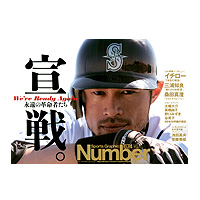
Number の中吊り広告が、とても良いのです。
いつもの様にOLさんのランチタイムくらいに電車に揺られていた訳ですが、さすがにこの時間の電車は空いている。
中吊り広告をボーッと眺めながら最後尾まで歩いていたのですが、中でも気になったのは、Number の中吊り。とても素敵でした。レイアウト、文字組、トリミング、全てにおいて洒落ていて、文句無しです。「宣戦」の文字使いは、岡本一宣さんのような文字使いですね。
多くの中吊りは、とにかく多くの情報量を載せたいので、中途半端なサイズの文字がびっしりと詰め込まれていて、目立たせる為にカテゴリ別に原色の赤・黄色を背景色に採用しています。結果、情報は散漫になり、原色は品の無さをかもし出します。
中吊りのバックナンバーを見ても、2007年度から劇的に変わってるのがわかります。大げさにいってしまうと、2006年は修正前で2007年はお手本。
デザイン的にも社会的にも、最も良くないのは週刊誌の中吊り広告(FLASHや週刊ポスト)。品のかけらも無い。公共の場に下品な芸能の話題やニュースの見出し。良いのでしょうか。。
2007 03/11(日)
あの日、あの時。過去のWebページを見る旅へ。
Webサイトはデータを上書きされてしまえば、ネット上には存在しなくなります。「紙とは違って、寂しい物ですね。」と、前から行ってきましたが、The Wayback Machineはこの悩みを解決してくれる驚くべきサイトです。(はてなブックマークでは300人以上の方が登録してあるので、ご存知の方も多いのでしょうか。。)
画像はkenjisugimoto.comの始めのキャプチャです。3年ほど前。一番始めにWebサイトを作ったのはgeocitiesでしたが、さすがに今見ると、、ヒドいw 見せられませんw。。あの頃から考えれば、よくもプロのデザイナーになれたもんです。。
「そう思えるのは、きっと成長したから」と前向きに考えて、がんばっていきます。
2007 03/10(土)
Appleの整備済みは買わない方がイイのかも。
 先日、nanoを購入したと記事を書きましたが、本日届きました。
先日、nanoを購入したと記事を書きましたが、本日届きました。
ところが、黒のnanoが明らかに初期不良。接続すると、認識エラーで「復元」を要求し、終わるとまたエラー。10回に一度ちゃんと復元されるが、USBケーブルを外し、また接続するとエラー。
整備済みでないじゃないですか。直ってないまま、売っているじゃないですか!
何とも気分の悪い、お買い得品でした。
2007 03/09(金)
一年で一番無駄遣いの多いシーズン。
そろそろ25歳になろうとしています。昨年に続き、どうもこのシーズンは無駄遣いが多い。。
先週、家具を3点購入したが、それは生活環境に多少変化をもたらすとの、それなりの理由があった。しかし、昨日はやってしまった。。
特に欲しい訳でもなかったが、iPod nano の一世代前の白・黒がアップルストアで売っていたため、2GBモデルを2台購入してしまった。ただ部屋に並べてみたいだけの理由で。
最近の20代は貯蓄を蓄える人がとても多いらしい。それに比べ、自己投資になっていないのに、「これは自己投資だ」と無駄遣いに走る自分は、反省すべき点が多い。。
2007 03/06(火)
web creators 4月号にまた載ってました。
デザインをさせてもらいました[2008年度版のインテリジェンスの新卒採用サイト]が、先月に続き、今月も取り上げられていました。特集:映像+音楽でより効果的なサイトを。今どきのWEBは動画で魅せる!の一例として載っていました。数ある採用サイトの中で、このように取り上げられるサイト制作に関われた事は、良い経験になりました。
が、まだまだです。。
2007 03/05(月)
CSSで※をカンタンにレイアウト
実務で使わない事は無いであろう※(米印)。
これをCSSで簡単にレイアウト出来てしまう手法を紹介。
※こんな感じになります。
下記CSSを指定するだけです。
.notes{
padding-left:1em;
text-indent:-1em;
}
これだけです。便利なので覚えていて損は無しですよ。
テーブルレイアウトでは、2つのセルの左に※を置いてvalign="top"。
CSSコーディングはHTMLファイルが構造的、簡潔で本当に良いですね。
2007 03/04(日)
CSSレイアウトの流れを学びたい方へ(チュートリアル)
 Creating a CSS layout from scratch
Creating a CSS layout from scratch
英文のサイトですが、とても丁寧にCSSレイアウト作業の流れを解説してくれています。このチュートリアルのレベルは、基礎から中級くらいですので、実務で使うには必須のレベルです。
2007年2月のブラウザシェアを見ても、IE7が30%近くまで普及してきていますし、CSSでのレイアウトは年内には必須のスキルになるでしょう。しかし、現場レベルではまだ半分がテーブルレイアウトというのも事実です。データとは決して現場とは比例していないものです。アナリストの言葉が絶対では無いのと同じですね。