ページ内リンク(アンカーリンク)を複数設定したときに、いま見ているコンテンツはページ内リンクのどこまで進んでいるのかが、解りにくい時ってありますよね。
その時に、見ているコンテンツの領域に画面が入ったら、該当するページ内リンクのデザインが変わると、解りやくなります。
Qiitaでも右下にあるページ内リンクで実装しているアレです。
検索しても、この機能だけのサンプルやプラグインが探せなかったので、jQueryを使って自分で書いてみました。
スクロール位置を取得するのは、scrollTop()を使いました。
デモページはこちら
必要なコードは、
サンプルコード:Javascript
以下のコードをhtmlの直前か、.jsファイルに追加してください。
<script type="text/javascript">
$(function(){
var _frag = $(".scrollFrag");
var fragPos = [];
$(".contents").css("height",$(window).height());
for(i = 0; i < _frag.length; i++){
fragPos[i] = ($("#frag"+[i]).offset().top);
}
$("a[href *= '#frag']").click(function(){
$("a[href *= '#frag']").removeClass("active");
$(this).addClass("active");
});
$(window).scroll(function () {
var tmpPos = $(window).scrollTop();
var lastFrag = _frag.length -1;
for(i = 0; i < _frag.length; i++){ var n = i+1; if(tmpPos > fragPos[i] && tmpPos < fragPos[n]){ $("a[href *= '#frag']").removeClass("active"); $("a[href = '#frag" + [i] + "']").addClass("active"); }else if(tmpPos > fragPos[lastFrag]){
$("a[href *= '#frag']").removeClass("active");
$("a[href = '#frag" + [i] + "']").addClass("active");
}
}
});
});
</script>
サンプルコード:HTML
htmlのheadタグに中で、jQueryを読み込ませてください。
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.0/jquery.min.js"></script>
メニューに設定しているaタグにhref=”#frag0,1,2,3…”を設定
<nav>
<a href="#frag0">Contents0</a>
<a href="#frag1">Contents1</a>
<a href="#frag2">Contents2</a>
</nav>
飛ばしたいコンテンツエリアにid=”frag0,1,2,3…”とclass=”scrollFrag”を設定します。
<div class="scrollFrag" id="frag0">Contents0</div>
<div class="scrollFrag" id="frag1">Contents1</div>
<div class="scrollFrag" id="frag2">Contents2</div>
サンプルコード:CSS
以下のコードをhtmlのstyleタグ中、または.cssファイルに追加してください。
a.active{
color: #999;
text-decoration: none;
cursor: default;
background-color: #eee;
}



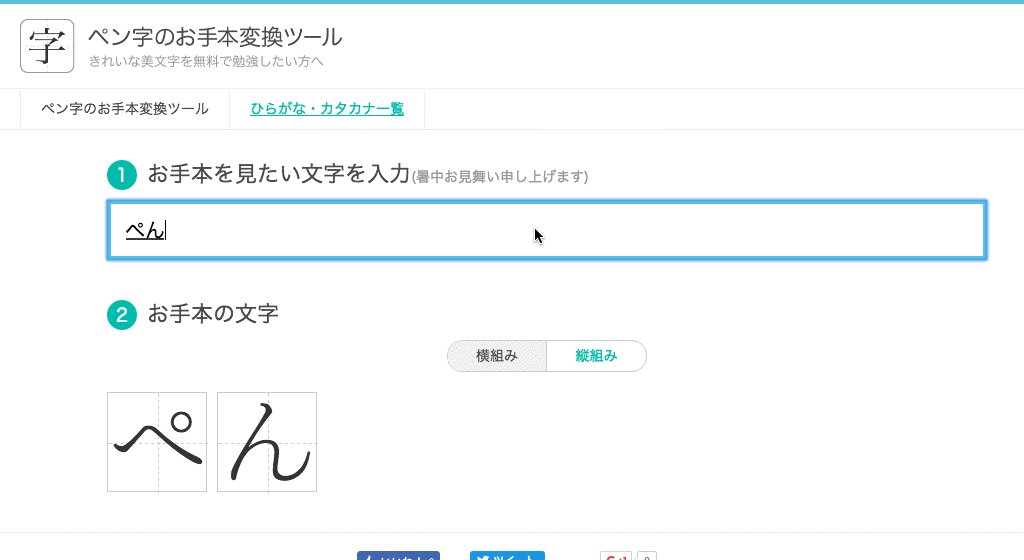
![筆記体がリアルタイムに変換できるサイト[Cursive Writing]を作りました](https://www.kenjisugimoto.com/wp-content/uploads/2016/02/cursive160226.gif)
![[jQuery]指定したエリアまでスクロールするとリンクのデザインが変わるスクリプト](https://www.kenjisugimoto.com/wp-content/uploads/2016/02/jscroll160225.gif)

